Native vs. Hybrid Apps: In today’s mobile-centric world, businesses are increasingly turning to apps to engage with their audience and expand their reach. But with so many options available, deciding between a native app and a hybrid app can be a challenge. This comprehensive guide will equip you with the knowledge to make an informed decision based on your specific project requirements.
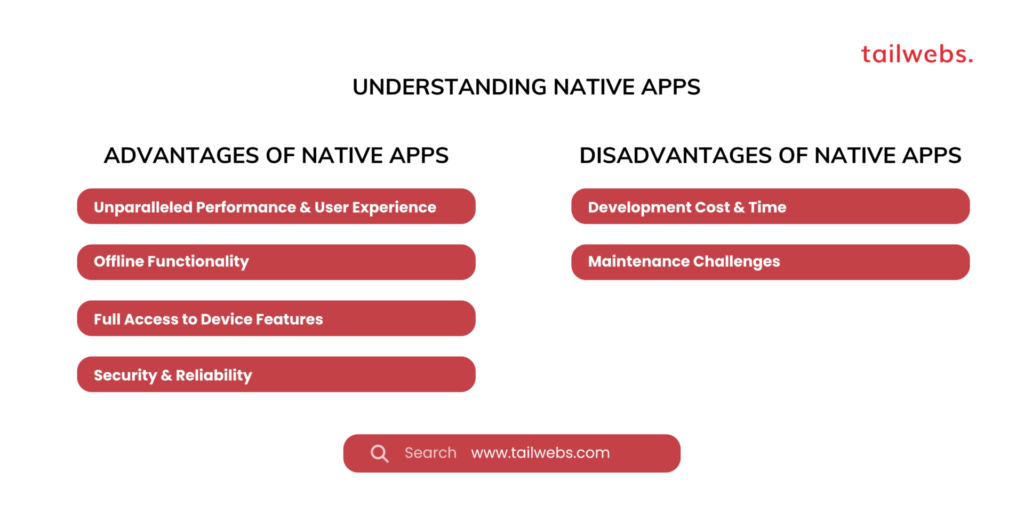
Understanding Native Apps
Native apps are built specifically for a particular operating system, such as iOS for Apple devices or Android for devices powered by that operating system. They are developed using platform-specific programming languages (Swift for iOS, Java/Kotlin for Android) and leverage the device’s native features and functionalities for an optimal user experience.
Advantages of Native Apps
Unparalleled Performance & User Experience:
Native apps deliver the smoothest, most responsive user experience as they are built to integrate seamlessly with the device’s hardware and software.
Offline Functionality:
Many native apps can function without an internet connection, allowing users to access features and data even when offline. This can be crucial for apps like navigation tools or note-taking applications.
Full Access to Device Features:
Native apps have unrestricted access to all the device’s functionalities, such as camera, GPS, microphone, and sensors. This enables the development of feature-rich apps that can leverage these capabilities to their full potential.
Security & Reliability:
Native apps undergo a rigorous review process by the respective app stores (Apple App Store and Google Play Store) ensuring higher security standards and a lower risk of vulnerabilities.
Disadvantages of Native Apps
Development Cost & Time:
Building separate native apps for iOS and Android requires more development time and resources, leading to higher costs.
Maintenance Challenges:
Maintaining two separate codebases for iOS and Android can be complex and time-consuming, especially as features and bug fixes need to be implemented across both platforms.

Understanding Hybrid Apps
Hybrid apps combine elements of native and web apps. They are built using web technologies like HTML, CSS, and JavaScript but wrapped in a native app container. This container allows the app to interact with the device’s hardware and functionalities to some extent.
Native vs. Hybrid Apps (Pros and Cons)
Advantages of Hybrid Apps
Cost-Effective Development:
By using a single codebase for both iOS and Android, hybrid app development is generally faster and more affordable compared to native app development.
Cross-Platform Compatibility:
A single codebase enables deployment across multiple platforms (iOS, Android) with minimal modifications, saving time and resources.
Offline Functionality (Limited):
Some hybrid apps can function partially offline, allowing users to access certain features or cached data even without an internet connection.
Disadvantages of Hybrid Apps
Performance Limitations:
Hybrid apps may not deliver the same level of performance and responsiveness as native apps, especially when dealing with complex interactions or demanding graphics.
Limited Access to Device Features:
Hybrid apps have restricted access to some device functionalities compared to native apps. This can limit the app’s capabilities and user experience.
Security Concerns:
While security is improving, hybrid apps may have a higher vulnerability to security breaches compared to native apps due to their reliance on web technologies.

Choosing the Right Approach: A Project-Centric View
The ideal choice between a native and hybrid app depends on your specific project requirements and priorities. Consider the following factors:
App Functionality:
If your app relies heavily on advanced device features or requires a seamless, high-performance user experience, a native app is the better choice.
Budget & Timeline:
For projects with tighter budgets and time constraints, a hybrid app can be a more cost-effective and time-saving option.
Target Audience:
If you need to reach users on both iOS and Android platforms with a similar core feature set, a hybrid app can be a good starting point. However, if your target audience primarily uses one platform (iOS or Android), a native app might be more suitable.
Beyond Native vs. Hybrid: Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) are a relatively new approach that combines the best aspects of web apps and native apps. PWAs are web applications that leverage modern web technologies to deliver an app-like experience. They can be installed on a user’s home screen, work offline, and send push notifications, blurring the lines between websites and traditional apps.
Advantages of PWAs
Enhanced User Experience:
PWAs offer a faster loading experience and smoother performance compared to traditional web apps.
Offline Functionality:
PWAs can cache content and functionality for offline use, providing a valuable advantage over traditional web apps.
Push Notifications:
Engage users with relevant updates and reminders through push notifications, a feature typically associated with native apps.
Cost-Effective Development:
PWAs can be developed more cost-effectively compared to native apps, requiring a single codebase that works across various platforms.
Improved Discoverability:
PWAs can be indexed by search engines, potentially increasing discoverability compared to native apps solely found in app stores.
Disadvantages of PWAs
Limited Access to Device Features:
PWAs may not have the same level of access to device features as native apps, potentially restricting functionality.
App Store Visibility:
PWAs are not featured in app stores, making them less discoverable for users accustomed to finding apps through these channels.
Device Compatibility:
While compatibility is improving, there might be limitations on older devices or operating systems.
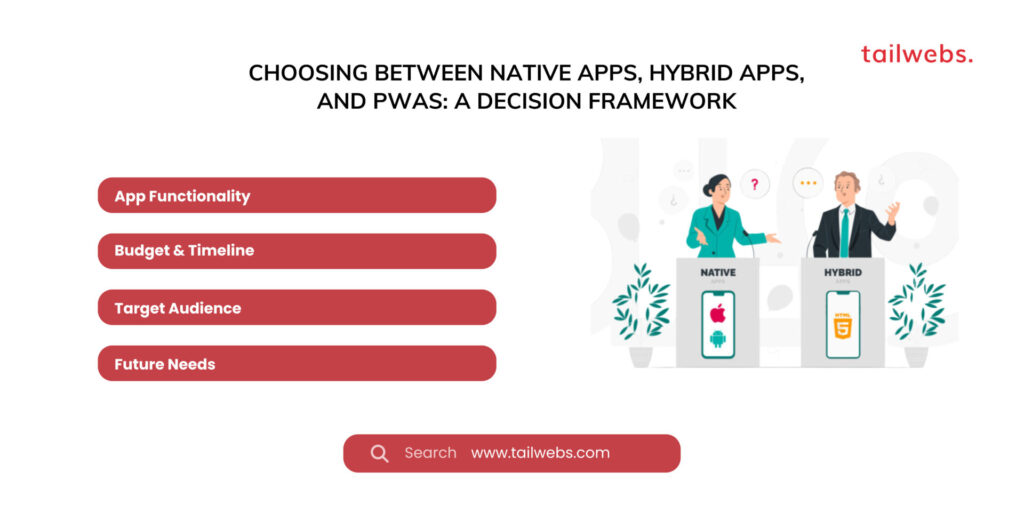
Choosing Between Native Apps, Hybrid Apps, and PWAs: A Decision Framework
Ultimately, the best choice depends on the specific needs of your project. Here’s a framework to guide your decision-making:
App Functionality:
Does your app require complex interactions, advanced device features, or offline functionality? If so, a native app might be the best option.
Budget & Timeline:
Are you working with a tight budget and a short development timeframe? A hybrid app or PWA could be more suitable.
Target Audience:
Who are you trying to reach? If you need a broad reach across platforms and prioritize discoverability, a PWA might be a good choice.
Future Needs:
Consider your long-term vision for the app. If you anticipate adding complex features in the future, a native app might provide more flexibility.

The Future of Mobile App Development
The mobile app landscape is constantly evolving. Here are some trends to keep in mind:
The Rise of Low-Code/No-Code App Development Platforms:
These platforms allow businesses to create basic apps without extensive coding knowledge, potentially making app development more accessible and cost-effective.
Convergence of Technologies:
The lines between native, hybrid, and PWA are likely to blur further as technologies continue to advance, offering developers more flexibility and users a wider range of app experiences.
Focus on User Experience:
Regardless of the chosen approach, user experience will remain paramount. Prioritizing intuitive design, fast loading times, and seamless functionality will be crucial for app success.
Conclusion: Choosing the Right Path for Your Mobile App
By carefully considering the factors outlined in this guide, you can make an informed decision between native apps, hybrid apps, and PWAs. Remember, the ideal approach depends on your unique project requirements and long-term vision. Embrace new technologies, prioritize user experience, and stay informed about evolving trends to ensure your mobile app thrives in the ever-changing digital landscape.