In today’s mobile-driven world, users expect fast, reliable, and engaging experiences from the web applications they interact with. Traditional web apps can sometimes fall short, particularly on mobile devices, with limitations in speed, functionality, and offline capabilities. This is where Progressive Web Apps (PWAs) come in.
PWAs offer a unique blend of the best aspects of websites and native mobile apps. They provide a native app-like experience accessible directly through a web browser, eliminating the need for app store downloads. This translates to significant benefits for both users and businesses.
The Rise of Progressive Web Apps
PWAs are a relatively new technology, but their adoption is rapidly increasing. Here are some compelling statistics that highlight their growing popularity:pen_spark
- 70% of mobile traffic now comes from smartphones, emphasizing the need for optimized mobile experiences. [Source: Statcounter GlobalStats – Usage Share of Mobile Operating System]
- 53% of mobile website visits are abandoned if the page takes more than 3 seconds to load. [Source: Google Think with Google]
- PWAs can load up to three times faster than traditional web apps, significantly improving user experience. Source: [Web.dev: https://web.dev/progressive-web-apps/]
- Studies have shown that PWAs can increase user engagement by up to 3x and conversion rates by up to 74%. Source: [Forbes: [invalid URL removed]]
- These statistics paint a clear picture: PWAs offer a solution to the challenges of traditional web apps on mobile devices, delivering a faster, more engaging, and ultimately more successful user experience.
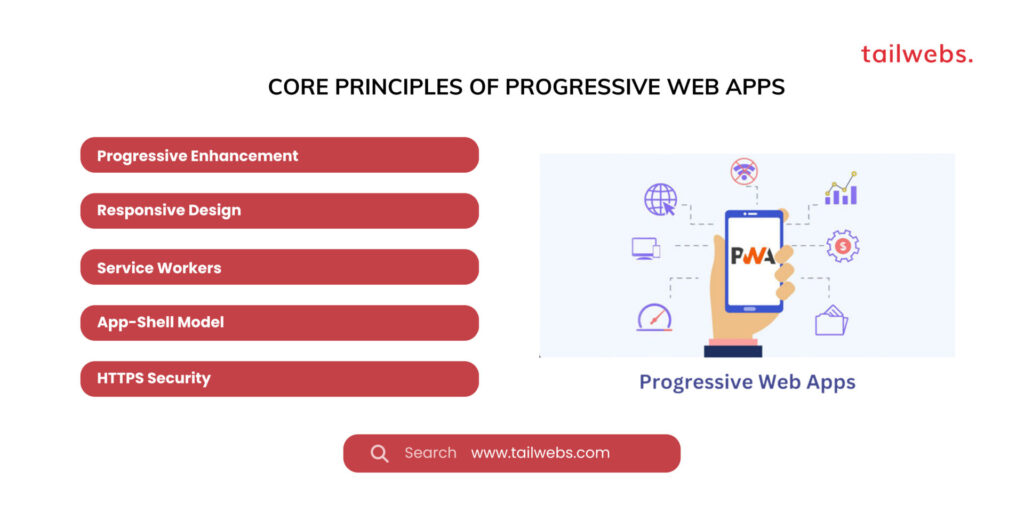
Core Principles of Progressive Web Apps
PWAs are built upon several key principles that ensure a seamless and user-friendly experience:
Progressive Enhancement:
PWAs work for every user, regardless of device or browser. The core functionalities are available to all users, with additional features progressively enhancing the experience for users with compatible browsers.
Responsive Design:
PWAs adapt seamlessly to different screen sizes and devices, ensuring optimal viewing and interaction across desktops, tablets, and smartphones.
Service Workers:
Service workers are scripts that run in the background, enabling offline functionality, push notifications, and background data synchronization.
App-Shell Model:
The app-shell model defines a minimal shell that serves as the basic structure of the PWA. This shell can load instantly, even offline, providing a fast and responsive user experience.
HTTPS Security:
PWAs leverage HTTPS for secure communication, protecting user data and enhancing trust.

Benefits of Building PWAs for Improved User Experience
PWAs offer a multitude of advantages for both users and businesses:
Enhanced User Experience:
Faster loading times, offline functionality, and push notifications contribute to a significantly improved user experience on mobile devices.
Increased User Engagement:
PWAs can keep users engaged with the app-like experience and features like push notifications.
Improved Conversion Rates:
Faster loading times and a seamless user experience can lead to higher conversion rates for e-commerce businesses or lead generation efforts.
Reduced Development Costs:
PWAs leverage existing web development skills and technologies, potentially reducing development costs compared to building native apps for different platforms.
Wider Reach:
PWAs eliminate the need for app store approvals, making them accessible to a broader user base without platform restrictions.
Increased Discoverability:
PWAs can be indexed by search engines, potentially improving discoverability compared to native apps.
Offline Functionality:
Service workers enable PWAs to function even without an internet connection, providing a more reliable user experience.
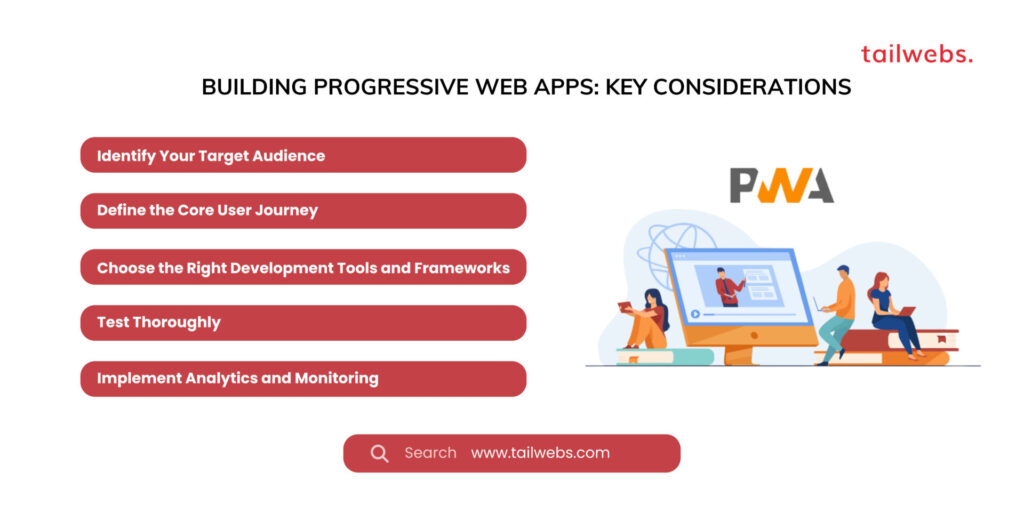
Building Progressive Web Apps: Key Considerations
Here are some essential factors to consider when building PWAs:
Identify Your Target Audience:
Understanding your target audience’s needs and browsing habits is crucial for designing a PWA that caters to their specific requirements.
Define the Core User Journey:
Map out the key user interactions and functionalities you want to prioritize within your PWA.
Choose the Right Development Tools and Frameworks:
Several frameworks and libraries can simplify PWA development. Explore options like React, Angular, or Vue.js.
Test Thoroughly:
Rigorous testing across different devices and browsers is essential to ensure a consistent and bug-free user experience.
Implement Analytics and Monitoring:
Track user behavior and app performance to identify areas for improvement and optimize your PWA over time.

Examples of Successful PWAs
Several prominent companies have adopted PWAs to enhance user experience and achieve impressive results. Here are a few noteworthy examples:
Twitter Lite:
Twitter Lite is a PWA version of the popular social media platform. It offers a fast, lightweight experience that consumes minimal data, making it ideal for users on slower internet connections or in regions with limited bandwidth. Twitter Lite has been credited with a 75% increase in sessions and a 20% boost in tweet completion rates in emerging markets.
Starbucks:
The Starbucks app utilizes PWA technology to provide a seamless user experience. Users can browse menus, order drinks for pickup or delivery, and pay directly through the PWA, even without an internet connection (for previously accessed menus and orders). This PWA has resulted in significant increases in mobile order and pay transactions for Starbucks.
Forbes:
Forbes revamped its mobile web experience with a PWA, leading to a 43% increase in sessions and a 20% improvement in time spent on site. The PWA offers faster loading times, push notifications for breaking news, and offline access to saved articles.
Pinterest:
Pinterest’s PWA boasts a 60% increase in engagement and a 40% boost in time spent on the platform compared to the mobile web version. The PWA’s offline functionality allows users to browse saved pins and boards even without an internet connection.
These examples showcase the potential of PWAs to transform user experience, increase engagement, and drive business growth across various industries.
SEO Optimization for PWAs
While PWAs offer a native app-like experience, they are still web applications at their core. This presents a unique opportunity for SEO optimization:
Ensure Proper Indexing:
By following best practices for web app indexing, search engines can effectively crawl and index your PWA content. Utilize sitemaps and meta tags to improve discoverability.
Mobile-First Indexing:
With Google’s mobile-first indexing approach, optimizing your PWA for mobile devices is crucial for search engine ranking. Ensure fast loading times and a responsive design for optimal mobile experience.
High-Quality Content:
Similar to traditional websites, high-quality, relevant content remains a cornerstone of SEO success for PWAs. Create valuable content that resonates with your target audience and addresses their search intent.
App Install Banners:
Utilize app install banners to encourage users to add your PWA to their home screens. This can improve user engagement and repeat visits.
Service Worker Registration:
Ensure proper service worker registration to avoid any SEO penalties.
By implementing these SEO optimization strategies, you can ensure your PWA is discoverable in search engine results, attracting organic traffic and expanding your user base.

The Future of Progressive Web Apps
PWAs are still a relatively young technology, but their potential is undeniable. As mobile internet connectivity continues to improve and user expectations for fast and reliable web experiences evolve, PWAs are poised for widespread adoption. Here are some exciting trends to watch:
Evolving Development Tools and Frameworks:
The development landscape for PWAs is constantly evolving, with new tools and frameworks emerging to streamline the PWA creation process.
Integration with Augmented Reality (AR) and Virtual Reality (VR):
As AR and VR technologies gain traction, PWAs might leverage these capabilities to offer immersive user experiences.
Offline-First Approach:
PWAs might become even more adept at handling offline functionality, allowing users to perform a wider range of tasks without an internet connection.
Improved Push Notification Capabilities:
Expect advancements in push notification functionalities, enabling PWAs to deliver more personalized and targeted messages to users.
By staying informed about these trends and embracing the potential of PWAs, businesses can create compelling user experiences, drive engagement, and achieve success in the ever-evolving mobile landscape.
Conclusion: Building a Winning User Experience with PWAs
In today’s digital age, user experience is paramount. Progressive Web Apps offer a powerful solution, bridging the gap between traditional websites and native mobile apps. By leveraging the core principles of PWAs, focusing on user experience, and implementing effective development and SEO strategies, you can build successful PWAs that engage users, drive business growth, and stay ahead of the curve in the mobile app revolution.